| ACTION MOVIES | ADULT MOVIES | COMMEDY MOVIES | DOCUMANTERIES | DUBBED MOVIES | HORROR MOVIES | ROMANTIC MOVIES | 2012 MOVIES |
|---|
| Neobux | ||||
| Site Name | Per Click | Ref Click | Ads No. | Payout |
| Neobux | $0.02 | $0.01 | 9+ | $2 |
| The best PTC ever! I already earned more than $12000 USD and I spend less than $500 to reach this profit! Neobux have many income ways like adprize, ptc ads, offers and jobs. Payments are always instant. Neobux pay by Payza, Paypal and Neteller. | ||||
 |
||||
| Payments Received: 35 | ||||
| Clixsense | ||||
| Site Name | Per Click | Ref Click | Ads No. | Payout |
| Clixsense | $0.02 | $0.01 | 40+ | $8 |
| ClixSense has been online and paying since February 2007. Clicxsense have a 6 level downline system. In clixsense members can earn by ptc ads, clixgrid, offers and jobs. Payments are sent 2 times a week, members always receive payments in maximum 5 days. | ||||
 |
||||
| Payments Received: 17 | ||||
| Trafficmocsoon | ||||
| Site Name | Per Click | Ref Click | Ads No. | Payout |
| Beruby | $0.02 | $0.02 | 30+ | $02 |
 |
||||
| Payments Received: 4 | ||||
Monday 5 November 2012
SERIAL KEYS OF DIFFERENT WINDOWS,MS OFFICE And CORELS


SERIAL KEYS OF DIFFERENT WINDOWS,MS OFFICE And CORELS
1.WINDOWS 98
PYDMY-DVJ9J-996VH-JX66P-9TWKW
2.HQ6K2-QPC42-3HWDM-BF4KJ-W4XW
3.WINDOWS 2000.
RBDC9-VTRC8-D7972-J97JY-PRVMG
4.WINDOWS XP.
RHKG3-8YW4W-4RHJG-83M4Y-7X9GW
QW4HD-DQCRG-HM64M-6GJRK-8K83T
5.OFFICE. 97
4156-0287065
6.OFFICE 2000
GC6J3-GTQ62-FP876-94FBR-D3DX8
7.OFFICE XP.
FM9FY-TMF7Q-KCKCT-V9T29-TBBBG
GWH28-DGCMP-P6RC4-6J4MT-3HFDY
8.COREL 11
DR11CRD-0012082-DGW
9.COREL 12
DR12WEF-5646037
10.COREL X4 (14)
DR14T22-FKTH7SJ-KN3CTHP-5BED2V
RBDC9-VTRC8-D7972-J97JY-PRVMG
4.WINDOWS XP.
RHKG3-8YW4W-4RHJG-83M4Y-7X9GW
QW4HD-DQCRG-HM64M-6GJRK-8K83T
5.OFFICE. 97
4156-0287065
6.OFFICE 2000
GC6J3-GTQ62-FP876-94FBR-D3DX8
7.OFFICE XP.
FM9FY-TMF7Q-KCKCT-V9T29-TBBBG
GWH28-DGCMP-P6RC4-6J4MT-3HFDY
8.COREL 11
DR11CRD-0012082-DGW
9.COREL 12
DR12WEF-5646037
10.COREL X4 (14)
DR14T22-FKTH7SJ-KN3CTHP-5BED2V
POOR Speed Of Reading/Writing Of Hard Drive.??


POOR Speed Of Reading/Writing Of Hard Drive.??
FOLLOW these STEPS:
Click Start menu and select run.Now type (sysedit.exe) in run and press enter.
System configuration editor will appear.Here you can see some multiple
windows but you will select (system.ini).This window contains a line
(386enh) Now after this line type (irq14=4096) Now close this window and
save it.Reboot your computer now.You will surely feel better
performance of your computer.Enjoy.
Google:


Google:
Now you can write your own name instead of Google.Open the link http://goglogo.com/ and create your own name instead of Google.Thanks:)
Short Cut Keys Of Facebook for Different Browsers..!


Short Cut Keys Of Facebook for Different Browsers..!


Short Cut Keys Of Facebook for Different Browsers..!


Short Cut Keys Of Facebook for Different Browsers..!


How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
Short Cut Keys Of Facebook for Different Browsers..!


Short Cut Keys Of Facebook for Different Browsers..!
Short Cut Keys Of Facebook for Different Browsers..!


Short Cut Keys Of Facebook for Different Browsers..!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
How To Display any name near Time in Taskbar ?


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!


How To Display any name near Time in Taskbar ?
1. Goto Start 2. Open Control Panel (In classic View and Small/Large Icon
in Windows 7 and Vista) 3. Open Regional and Language Options
4. Navigate to Time Tab 5. Modify Text Under AM symbol by giving
a space and adding your name or anything you want to display near time in taskbar
6. Click on Apply and than click on OkThat’s It !!Now restart the
Computer and see the magic and Amaze your friends with this trick. Enjoy
!!
Guys Amazing and funny trick:


Guys Amazing and funny trick:
1.Open google search engine
2.Type Google Gravity in search box and then press Enter
3.A page will be open with so many links but you have to click on first link
4.After that you will see the gravitational force on google.
Note:This trick will work only on Chrome and Mozilla
Nokia Codes


Nokia Codes
IMEI: *#06#
Warranty: *#92702689#
Default Security Code: 2345
Master Code: Visit www.nokialockcode.com/
Do you want to know if your anti-virus is really protecting your PC?


Do you want to know if your anti-virus is really protecting your PC?
Open your notepad and copy-paste the code below.
X50!P%@AP[4\PZX54(P^)7CC)7}EIC
Save the file as eicar.com. If your anti-virus is really protecting your PC, it will warn you about this “virus tester”.
NOTE: This isn’t harmful to your PC. This is just a simple test to check if your anti-virus can detect virus.
How to "Delete administrator Password" without any software:


How to "Delete administrator Password" without any software:
Step 1. Put your hard disk of your computer in any other pc .
Step 2. Boot that computer and use your hard disk as a secondary hard disk (D'nt boot as primary hard disk ).
Step 3. Then open that drive in which the victim’s window(or your window) is installed.
Step 4. Go to location windows->system32->config
Step 5. And delete SAM.exe and SAM.log
Step 6. Now remove hard disk and put in your computer.
Step 7. And boot your computer :-)
Step 5. And delete SAM.exe and SAM.log
Step 6. Now remove hard disk and put in your computer.
Step 7. And boot your computer :-)
Use the Notepad as your personal diary


Use the Notepad as your personal diary
1.Firstly open a blank Notepad file.
2. Now write .LOG as the first line in the file,then press enter.Now save the file and close it.
3.Open the notepad file now and you will find that the current date and time has been
appended (put) at the end and the cursor is in the next line.
4. Type your notes and then save and close the file.
5. Each time you open the file, Notepad repeats the process,that is it
appends the date and time,to the end of the file and places the cursor
below it.
4. Type your notes and then save and close the file.
5. Each time you open the file, Notepad repeats the process,that is it appends the date and time,to the end of the file and places the cursor below it.
Find Serial-Key for any software


Find Serial-Key for any software
1. Those who use trial versions of softs..
2. Go to GOOGLE.com
3. Type '94fbr' Then space and then name of software u need..
4. Google will show u links with ur desired serial key or patch files.!
PDF Trick!!!


PDF Trick!!!
Hey guyz now u can listen to wats there in a pdf document instead of reading the whole document....
Try out the following key
combinations for Acrobat 6.0 & 7.0:
- ctrl+ shift + b ---> To hear the whole document
ctrl + shift + v ---> To hear only the page
ctrl + shift + c ---> To resume
ctrl + shift + e ---> To stop
ctrl + shift + c ---> To resume
ctrl + shift + e ---> To stop
Windows Xp Password Remove


Windows Xp Password Remove
Windows XP main user password remove karnay k liye crystal XP ki cd say
hiren boot main jayain or wahan say "active password remover" se
windowsscnfigr SAM yani SAM file delete kar dain.
Computer


Computer
If your PC is not showing hidden folders then open them form Winrar it
will show all the hidden folders in your folder or due any other problum
by virus use winrar it will open all your virus effected folders.
How to change folder icons?


How to change folder icons?
Steps :-
1.Right click on the folder-2.Then click on the properties.
3.Then click on customize tab-4.Click on 'Change icon.
We can select any from the list or if we are having more icons then
click on browse and locate them.After selecting icons click OK.
Monday 13 February 2012
Create a Drop Down Menu In Blogger


A drop down menu is needed when you have too much content on your blog or you love keeping things organized. To add a drop down menu to your blogger blogs do this:
Sign in Your Blogger Account
Go To " Dashboard "
Click on " Design "
Select a HTML/JavaScript Widget just under the header and paste the following code inside it,
Here is " Html Code "
Important Tip
Replace # with your Page Links and the bolded text with relevant page names.
Next Step
Click on " Design " Tab
Click on " Edit Html " Tab
First of All Backup your template and Press " Ctrl + P "
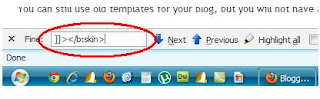
Search this Code
Sign in Your Blogger Account
Go To " Dashboard "
Click on " Design "
Select a HTML/JavaScript Widget just under the header and paste the following code inside it,
Here is " Html Code "
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
</ul>
</div>
Important Tip
Replace # with your Page Links and the bolded text with relevant page names.
Next Step
Click on " Design " Tab
Click on " Edit Html " Tab
First of All Backup your template and Press " Ctrl + P "
Search this Code
]]></b:skin>Just above it paste the code below,
/*----- MBT Drop Down Menu ----*/
#mbtnavbar {
background: #060505;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Custmizing
- Change #060505 to change background color of the Main menu
- Change the yellow highlighted text to change font color, size and family
- Change #BF0100 to change the background of a tab on mouse hover
- Change #BF0100 to change the background color of the drop down menu
- Change #060505 to change the background color of drop down menu on mouse hover
OK ----Now Click on " Save Template "
Open Your Blog and See The Result
Saturday 4 February 2012
How To Add Floating Effect For Blogger Courser


How To Add Floating Effect For Blogger Courser
1. Log in to your blogger and Go to Design >> Edit HTML
2. Put checked marked in Expand Widget Templates
3. Find this tag by using Ctrl+F </head> tag
4. Paste below code before </head> tag
<script type="text/javascript"> // <![CDATA[ var colour="#666666"; var sparkles=40; var x=ox=400; var y=oy=300; var swide=800; var shigh=600; var sleft=sdown=0; var tiny=new Array(); var star=new Array(); var starv=new Array(); var starx=new Array(); var stary=new Array(); var tinyx=new Array(); var tinyy=new Array(); var tinyv=new Array(); window.onload=function() { if (document.getElementById) { var i, rats, rlef, rdow; for (var i=0; i<sparkles; i++) { var rats=createDiv(3, 3); rats.style.visibility="hidden"; document.body.appendChild(tiny[i]=rats); starv[i]=0; tinyv[i]=0; var rats=createDiv(5, 5); rats.style.backgroundColor="transparent"; rats.style.visibility="hidden"; var rlef=createDiv(1, 5); var rdow=createDiv(5, 1); rats.appendChild(rlef); rats.appendChild(rdow); rlef.style.top="2px"; rlef.style.left="0px"; rdow.style.top="0px"; rdow.style.left="2px"; document.body.appendChild(star[i]=rats); } set_width(); sparkle(); }} function sparkle() { var c; if (x!=ox || y!=oy) { ox=x; oy=y; for (c=0; c<sparkles; c++) if (!starv[c]) { star[c].style.left=(starx[c]=x)+"px"; star[c].style.top=(stary[c]=y)+"px"; star[c].style.clip="rect(0px, 5px, 5px, 0px)"; star[c].style.visibility="visible"; starv[c]=50; break; } } for (c=0; c<sparkles; c++) { if (starv[c]) update_star(c); if (tinyv[c]) update_tiny(c); } setTimeout("sparkle()", 40); } function update_star(i) { if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)"; if (starv[i]) { stary[i]+=1+Math.random()*3; if (stary[i]<shigh+sdown) { star[i].style.top=stary[i]+"px"; starx[i]+=(i%5-2)/5; star[i].style.left=starx[i]+"px"; } else { star[i].style.visibility="hidden"; starv[i]=0; return; } } else { tinyv[i]=50; tiny[i].style.top=(tinyy[i]=stary[i])+"px"; tiny[i].style.left=(tinyx[i]=starx[i])+"px"; tiny[i].style.width="2px"; tiny[i].style.height="2px"; star[i].style.visibility="hidden"; tiny[i].style.visibility="visible" } } function update_tiny(i) { if (--tinyv[i]==25) { tiny[i].style.width="1px"; tiny[i].style.height="1px"; } if (tinyv[i]) { tinyy[i]+=1+Math.random()*3; if (tinyy[i]<shigh+sdown) { tiny[i].style.top=tinyy[i]+"px"; tinyx[i]+=(i%5-2)/5; tiny[i].style.left=tinyx[i]+"px"; } else { tiny[i].style.visibility="hidden"; tinyv[i]=0; return; } } else tiny[i].style.visibility="hidden"; } document.onmousemove=mouse; function mouse(e) { set_scroll(); y=(e)?e.pageY:event.y+sdown; x=(e)?e.pageX:event.x+sleft; } function set_scroll() { if (typeof(self.pageYOffset)=="number") { sdown=self.pageYOffset; sleft=self.pageXOffset; } else if (document.body.scrollTop || document.body.scrollLeft) { sdown=document.body.scrollTop; sleft=document.body.scrollLeft; } else if (document.documentElement && (document.documentElement.scrollTop ||
document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft; sdown=document.documentElement.scrollTop; } else { sdown=0; sleft=0; } } window.onresize=set_width; function set_width() { if (typeof(self.innerWidth)=="number") { swide=self.innerWidth; shigh=self.innerHeight; } else if (document.documentElement && document.documentElement.clientWidth) { swide=document.documentElement.clientWidth; shigh=document.documentElement.clientHeight; } else if (document.body.clientWidth) { swide=document.body.clientWidth; shigh=document.body.clientHeight; } } function createDiv(height, width) { var div=document.createElement("div"); div.style.position="absolute"; div.style.height=height+"px"; div.style.width=width+"px"; div.style.overflow="hidden"; div.style.backgroundColor=colour; return (div); } // ]]> </script>
1. Log in to your blogger and Go to Design >> Edit HTML
2. Put checked marked in Expand Widget Templates
3. Find this tag by using Ctrl+F </head> tag
4. Paste below code before </head> tag
<script type="text/javascript"> // <![CDATA[ var colour="#666666"; var sparkles=40; var x=ox=400; var y=oy=300; var swide=800; var shigh=600; var sleft=sdown=0; var tiny=new Array(); var star=new Array(); var starv=new Array(); var starx=new Array(); var stary=new Array(); var tinyx=new Array(); var tinyy=new Array(); var tinyv=new Array(); window.onload=function() { if (document.getElementById) { var i, rats, rlef, rdow; for (var i=0; i<sparkles; i++) { var rats=createDiv(3, 3); rats.style.visibility="hidden"; document.body.appendChild(tiny[i]=rats); starv[i]=0; tinyv[i]=0; var rats=createDiv(5, 5); rats.style.backgroundColor="transparent"; rats.style.visibility="hidden"; var rlef=createDiv(1, 5); var rdow=createDiv(5, 1); rats.appendChild(rlef); rats.appendChild(rdow); rlef.style.top="2px"; rlef.style.left="0px"; rdow.style.top="0px"; rdow.style.left="2px"; document.body.appendChild(star[i]=rats); } set_width(); sparkle(); }} function sparkle() { var c; if (x!=ox || y!=oy) { ox=x; oy=y; for (c=0; c<sparkles; c++) if (!starv[c]) { star[c].style.left=(starx[c]=x)+"px"; star[c].style.top=(stary[c]=y)+"px"; star[c].style.clip="rect(0px, 5px, 5px, 0px)"; star[c].style.visibility="visible"; starv[c]=50; break; } } for (c=0; c<sparkles; c++) { if (starv[c]) update_star(c); if (tinyv[c]) update_tiny(c); } setTimeout("sparkle()", 40); } function update_star(i) { if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)"; if (starv[i]) { stary[i]+=1+Math.random()*3; if (stary[i]<shigh+sdown) { star[i].style.top=stary[i]+"px"; starx[i]+=(i%5-2)/5; star[i].style.left=starx[i]+"px"; } else { star[i].style.visibility="hidden"; starv[i]=0; return; } } else { tinyv[i]=50; tiny[i].style.top=(tinyy[i]=stary[i])+"px"; tiny[i].style.left=(tinyx[i]=starx[i])+"px"; tiny[i].style.width="2px"; tiny[i].style.height="2px"; star[i].style.visibility="hidden"; tiny[i].style.visibility="visible" } } function update_tiny(i) { if (--tinyv[i]==25) { tiny[i].style.width="1px"; tiny[i].style.height="1px"; } if (tinyv[i]) { tinyy[i]+=1+Math.random()*3; if (tinyy[i]<shigh+sdown) { tiny[i].style.top=tinyy[i]+"px"; tinyx[i]+=(i%5-2)/5; tiny[i].style.left=tinyx[i]+"px"; } else { tiny[i].style.visibility="hidden"; tinyv[i]=0; return; } } else tiny[i].style.visibility="hidden"; } document.onmousemove=mouse; function mouse(e) { set_scroll(); y=(e)?e.pageY:event.y+sdown; x=(e)?e.pageX:event.x+sleft; } function set_scroll() { if (typeof(self.pageYOffset)=="number") { sdown=self.pageYOffset; sleft=self.pageXOffset; } else if (document.body.scrollTop || document.body.scrollLeft) { sdown=document.body.scrollTop; sleft=document.body.scrollLeft; } else if (document.documentElement && (document.documentElement.scrollTop ||
document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft; sdown=document.documentElement.scrollTop; } else { sdown=0; sleft=0; } } window.onresize=set_width; function set_width() { if (typeof(self.innerWidth)=="number") { swide=self.innerWidth; shigh=self.innerHeight; } else if (document.documentElement && document.documentElement.clientWidth) { swide=document.documentElement.clientWidth; shigh=document.documentElement.clientHeight; } else if (document.body.clientWidth) { swide=document.body.clientWidth; shigh=document.body.clientHeight; } } function createDiv(height, width) { var div=document.createElement("div"); div.style.position="absolute"; div.style.height=height+"px"; div.style.width=width+"px"; div.style.overflow="hidden"; div.style.backgroundColor=colour; return (div); } // ]]> </script>
Saturday 28 January 2012
Add A Stylish Scrolling Sidebar Widget In Blogger


Add A Stylish Scrolling Sidebar Widget In Blogger
Last
night, when I was browsing for information about making blogger blogs
look more stylish and professional, I found a beautiful widget that will
scroll along the page as and when you scroll up or down. What attracted
me, is the gliding movement of the widget to display the important
links for your blog. You may use this widget to display some of the best
posts in your blog or some important links. Look at the red box in the
picture below. If you are still confused, please have a look at the demo
in my test blog by clicking here -

I am pretty sure everyone would love to add this
widget in their blog. There are lots of customizations with this widget.
For example, you may ask the advertisers to place their ads in this
widget or display your social networking links. The only disadvantage
is that, it will take a little bit of time to load since it works on a
JavaScript. Any way, let us get to our work by installing this stylish
widget in our blogger blogs.
1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
<body>
3. Download the text document - Stylish Scrolling Widget For Blogger Blogs.
4. Now, open the text document, copy the entire code and paste it just below the line you searched in step 2.
5. Change the code that says "Your Link 1, Your Link 2 and so on" with the links you wish to display in your blog. You may even change the text "USEFUL LINKS" with some other name, which gets displayed in the widget on hitting the "CLICK HERE" tab.
(Note: For any other customization with this widget, please feel free to leave your comments and I will help you customize them as per your request.)
6. Save your template and view your blog. You will find the widget installed successfully.
I made this post as simple as possible. I hope you enjoyed this post. As I said earlier, feel free to leave your comments here. You may even add the codes using the "HTML/Javascript" option in the "Design->Add Page elements" page. So, just give this widget a try!!
4. Now, open the text document, copy the entire code and paste it just below the line you searched in step 2.
5. Change the code that says "Your Link 1, Your Link 2 and so on" with the links you wish to display in your blog. You may even change the text "USEFUL LINKS" with some other name, which gets displayed in the widget on hitting the "CLICK HERE" tab.
(Note: For any other customization with this widget, please feel free to leave your comments and I will help you customize them as per your request.)
6. Save your template and view your blog. You will find the widget installed successfully.
I made this post as simple as possible. I hope you enjoyed this post. As I said earlier, feel free to leave your comments here. You may even add the codes using the "HTML/Javascript" option in the "Design->Add Page elements" page. So, just give this widget a try!!
Automatic Content Slider for Blogger using Nivo Slider


Automatic Content Slider for Blogger using Nivo Slider part 2
The following is how it looks
Nivo Slider with Orman theme

Step 1 : Apply Style
- Login to Blogger Dashboard and navigate to Layout > Edit Html
- Don’t click the checkbox which says ‘Expand Widget Templates’
- Find this
]]></b:skin>
Then insert the script in front of it
/* START
--------------------------------------------------------------------
Automatic Content Slider for Blogger using Nivo Slider
By http://www.everythings2012.co.cc
--------------------------------------------------------------------
Nivo Slider
*/
/*-----START Orman Theme ----------------------------------------*/
.theme-orman.slider-wrapper {
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-
slider/Orman/slider.png) no-repeat; width:722px;
height:337px;
margin:0 auto;
padding-top:18px;
position:relative;
}
.theme-orman .nivoSlider {
position:relative;
width:568px;
height:268px;
margin-left:77px;
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-
slider/Orman/loading.gif) no-repeat 50% 50%;}
.theme-orman .nivoSlider img {
position:absolute;
top:0px;
left:0px;
display:none;
width:568px; /* Make sure your images are the same size */
height:268px; /* Make sure your images are the same size */
}
.theme-orman .nivoSlider a {
border:0;
display:block;
}
.theme-orman .nivo-controlNav {
position:absolute;
left:50%;
bottom:-60px;
margin-left:-30px; /* Tweak this to center bullets */
}
.theme-orman .nivo-controlNav a {
display:block;
width:10px;
height:10px;
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-
slider/Orman/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:7px;
float:left;
}
.theme-orman .nivo-controlNav a.active {
background-position:0 -10px;
}
.theme-orman .nivo-directionNav a {
display:block;
width:25px;
height:200px;
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-
slider/Orman/arrows.png) no-repeat 0% 50%; text-indent:-9999px;
border:0;
top:40px;
}
.theme-orman a.nivo-nextNav {
background-position:100% 50%;
right:-40px;
padding-right:20px;
}
.theme-orman a.nivo-prevNav {
left:-40px;
padding-left:20px;
}
.theme-orman .nivo-caption {
font-family: Helvetica, Arial, sans-serif;
}
.theme-orman .nivo-caption a {
color:#fff;
border-bottom:1px dotted #fff;
}
.theme-orman .nivo-caption a:hover {
color:#fff;
}
.theme-orman .ribbon {
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo
-slider/Orman/ribbon.png) no-repeat; width:111px;
height:111px;
position:absolute;
top:-3px;
left:56px;
z-index:300;
}
/*----- END Orman Theme ----------------------------------------*/
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;top:0px;left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;top:0px;left:0px;width:100%;height:100%;border:0;
padding:0;margin:0;z-index:6;display:none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;
}
.nivo-box {
display:block;
position:absolute;
z-index:5;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:8;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:9;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:9;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
.theme-default #slider {
margin:100px auto 50px auto;
width:618px; /* Make sure your images are the same size */
height:246px; /* Make sure your images are the same size */
}
.theme-pascal.slider-wrapper,
.theme-orman.slider-wrapper {
margin-top:150px;
}
.clear {
clear:both;
}
/* END
--------------------------------------------------------------------
Automatic Content Slider for Blogger using Nivo Slider
By http://everythings2012.co.cc
--------------------------------------------------------------------
Nivo Slider
*/
Step 2 : Apply Javascript
Find This :</body>Then insert the script in front of it
<!-- jQuery --> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.
min.js' type='text/javascript'/> <script src='http://catur-at-abu-farhan.googlecode.com/svn/trunk/nivo-
slider-modified.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Step 3 : Apply Gadget
Design -> Click on “Add a Gadget” -> HTML/JavaScript type.<div class="slider-wrapper theme-orman"> <div class="ribbon"></div> <script style="text/javascript" src="http://catur-at-abu-farhan.
googlecode.com/svn/trunk/galleryposts-nivo-slider.js"></script> <script style="text/javascript"> var numposts_gal = 6; //number of posts var image_height = 270; //image height var image_width = 570; //image width </script> <script src="http://abu-farhan-demo.blogspot.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showgalleryposts"></script> </div>
Demo
if you have any questions please leave a comment….thx u
Tuesday 17 January 2012
Add The Numbered Next And Previous Page Navigation Gadget Under Your Blog Posts


Once again we are trying to make it easy for people to navigate your
blog.The easier it is for people to Navigate you blog the more likely it
is they will stay and become return visitors.I'm sure you have seen
this script used on lots of blogs and thought 'I would like that on my
blog'.You probably thought adding it to your blog would be hard but once
again i have a nice easy piece of code you can add to achieve the
effect.

So what exactly is the page navigation widget.
Basically when someone reaches the end of a post they have the option to go to the next page, previous page or click a number to skip to that post, Its something we see on millions of web pages even the Google search page.
Here is how it looks on my blog :
You can see it starting from the first page with just the next option, in the image at the top of the post you how it looks with next and previous.

You can try it out at the bottom of this post, However the template i am using is a specialized template using a specialized read more function that shows posts in a preview box not only on the home page but on all pages so it will work much better on your blog than mine.On your blog it will skip to the the full page of your next post.
Adding it to your blog
Step 1. Click 'Layout' > 'Add a gadget' for your blog
Step 2. Choose Html/Javascript
Step 3. Copy the code below and paste it into the Html/Javascript area provided :
(There is a lot of code so be careful to get it all)
Once you paste in the code click save
You will now want to place the gadget under your posts.
Click on the gadgat and 'Drag and Drop it' below the post area as shown below :
Once you have the gadget under your posts click the save button in the top Right of the layout page.

So what exactly is the page navigation widget.
Basically when someone reaches the end of a post they have the option to go to the next page, previous page or click a number to skip to that post, Its something we see on millions of web pages even the Google search page.
Here is how it looks on my blog :
You can see it starting from the first page with just the next option, in the image at the top of the post you how it looks with next and previous.

You can try it out at the bottom of this post, However the template i am using is a specialized template using a specialized read more function that shows posts in a preview box not only on the home page but on all pages so it will work much better on your blog than mine.On your blog it will skip to the the full page of your next post.
Adding it to your blog
Step 1. Click 'Layout' > 'Add a gadget' for your blog
Step 2. Choose Html/Javascript
| Remember you can get all these tips sent directly to your email and stay a step ahead.Its quick easy and of course a free service provided by Google just fill in the form below the post. |
Step 3. Copy the code below and paste it into the Html/Javascript area provided :
(There is a lot of code so be careful to get it all)
<script type="text/javascript">
var home_page_url = location.href;
var pageCount=1;
var displayPageNum=3;
var upPageWord ='Previous';
var downPageWord ='Next';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html += '<span class="showpageNum"><a href="/">1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type="text/javascript">
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999"><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999"><\/script>')
}
}
</script>
Once you paste in the code click save
You will now want to place the gadget under your posts.
Click on the gadgat and 'Drag and Drop it' below the post area as shown below :
Once you have the gadget under your posts click the save button in the top Right of the layout page.
How To Put A Related Posts With Images Gadget Under Your Blog Posts


One of the most popular related posts gadgets for Blogger users is the
related posts with thumbnails provided by linkwithin.The easy
installation and clean look of the gadget makes it an easy choice for
most bloggers.However the linkwithin gadget does not suit everyone and
does not work with every template for example the template I'm currently
using will not display that gadget properly.If your having similar
issues with the linkwithin gadget don't worry, in this post i will show
you how to use an almost identical gadget that is coded to work well for
all blogger templates.
Note - We have recently published a new improved version : New Related Posts With Thumbnails Blogger.
If your not familiar with the related posts with thumbnails gadgets lets look at how it works, whats displayed and were it appears.The gadget will be located below all your posts and will list a number of posts (The number is specified by you) that are related to the post it appears under.In order to display related posts the gadget uses the labels used in each post and lists posts using the same labels.Along with the post title this gadget displays a thumbnail (Small version of an image you used in the post) and a short description of the post although this is optional.

How To Add The Recent Posts With Thumbnails To Your Blog
Step 1. In your dashboard click 'Layout' > 'Edit Html' > Tick the 'expand widget templates' box
Step 2. In your templates Html find the following piece of code :
(Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Place the following code Directly Above/Before </head>
Step 4. Find the following piece of code in your blogs html :
If <data:post.body/> appears in your template twice use the second occurrence.
Step 5. Place the following piece of code Directly Below / Under <data:post.body/>
You can change the title above the gadget by changing the text Related Posts highlighted in red above.
This is a nice gadget that will keep people on your blog looking through your archive, a vital factor in building a following for your blog.
Note - We have recently published a new improved version : New Related Posts With Thumbnails Blogger.
If your not familiar with the related posts with thumbnails gadgets lets look at how it works, whats displayed and were it appears.The gadget will be located below all your posts and will list a number of posts (The number is specified by you) that are related to the post it appears under.In order to display related posts the gadget uses the labels used in each post and lists posts using the same labels.Along with the post title this gadget displays a thumbnail (Small version of an image you used in the post) and a short description of the post although this is optional.

How To Add The Recent Posts With Thumbnails To Your Blog
Step 1. In your dashboard click 'Layout' > 'Edit Html' > Tick the 'expand widget templates' box
Step 2. In your templates Html find the following piece of code :
(Click Ctrl and F for a search bar to help find the code - More Info)
</head>
Step 3. Place the following code Directly Above/Before </head>
<script src='http://www.sigmirror.com/files/49136_fib7l/relatedpost.txt' type='text/javascript'/>
<!--http://mysecrets2012.blogspot.com/-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://blogergadgets.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
</b:if>
<!--http://mysecrets2012.blogspot.com/-->
Step 4. Find the following piece of code in your blogs html :
<data:post.body/>
If <data:post.body/> appears in your template twice use the second occurrence.
Step 5. Place the following piece of code Directly Below / Under <data:post.body/>
<!-- http://mysecrets2012.blogspot.com/-->Note : You can change the amount of related posts to be displayed by changing the maxresults=6 as highlighted above in red.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.spiceupyourblog.com' target='_blank'><small>Get This Gadget</small></a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- http://mysecrets2012.blogspot.com/-->
You can change the title above the gadget by changing the text Related Posts highlighted in red above.
Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post.
If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow - when you comment here it helps Your Blogs Google rank !
This is a nice gadget that will keep people on your blog looking through your archive, a vital factor in building a following for your blog.
jQuery Animated Welcome Message For Blogger


One of the popular plugins for Wordpress blogs is the Blog Welcome
Message which is displayed above or below the post titles on blogs.In
this post i will show you how to add a similar welcome message to
Blogger.The Blog welcome message uses an animated effect, it fades in
and out when the reader first lands on your page to grab their
attention.You can add any text to the message along with a thumbnail
image, also readers can collapse and hide the message.I have created
three welcome messages you can use and i will show you how to add them
to your blog.I will also show you how to edit every part of the message
like text, colors, image and more.
I have created 3 samples to give you an idea of how you can use the message on your blog.
I have created 3 samples to give you an idea of how you can use the message on your blog.
Working Demo 1 - See a demo of a Rss Feed welcome message above post titles Here
Working Demo 2 - See a demo of a Twitter Welcome message below post titles Here
Working demo 3 - See a demo of a Facebook Welcome message below posts Here
Adding The Welcome Message To Blogger
Rss Feed Welcome Message - Below is the message with the Rss Feed link, you can use this message and simply change the feed link to yours.Instructions are below to completely change the message and use another image and different text.
Working Demo 2 - See a demo of a Twitter Welcome message below post titles Here
Working demo 3 - See a demo of a Facebook Welcome message below posts Here
Adding The Welcome Message To Blogger
Rss Feed Welcome Message - Below is the message with the Rss Feed link, you can use this message and simply change the feed link to yours.Instructions are below to completely change the message and use another image and different text.
<b:if cond='data:blog.pageType == "item"'>
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGhH4GT_1D8AFyqSIPYvfgHgIplbjKOlo4N7RHGpD8M0W1GxTZC5Z3gAdBhLWDL8bec6OEE4DnqxHhM2VoSi3FIB9WVAgqHKm3oxIBYHgxxiukqihS7gor0gMLBJ-lwbCEa7n2LgMA9_Hl/s1600/best+blogger+tips.png'/></a><style>
#info{
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
position:relative;
color: #00529B;
background-color: #BDE5F8;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixkNeDkK9MKwkKLWFN9EjydRIM165EvyrcpyERhYu4jjkw4rdskQBv-fO1yLpxsDbyZ5QU4-BHfJWc3D_K4EfHBPIEpWHpbp8sX871fIkttFip1Kx43TdDeLUtvfWRTOGOoAWCWAnyH7Xr/s1600/rss-mini.png');
}
</style><script src="http://code.jquery.com/jquery-1.2.3.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".close").click(function(){
$("#info").animate({left:"+=10px"}).animate({left:"-5000px"});
});
$("#info").fadeOut(800).fadeIn(800).fadeOut(400).fadeIn(400)
.fadeOut(400).fadeIn(400);
});
</script>
<div id="info">
<a class="close" href="#close" style="float: right;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjC-LQfKDgsWzOn92-nxT46LaYrkLqnD1JcTADsdIBck9SlG808q1COiJuzcrq0Yjr0B8PVNoxk3nFLe6egTH3DtNPabZCLT6vs73FTQVeDnsfIvNaOyBWdsmlLo30iwBJ8dwakwHhmr1Gv/s1600/close+message.png" /></a>
</b:if>
*To change the Rss Mini image replace the Image URL in red.
*The code in orange is the Text Message and Rss link replace them with your own message and image.
*Change the text color edit - color: #00529B;
*Change the background color edit - background-color: #BDE5F8;
Get color codes here - Color Code Generator
Images from demos - If you want to use the facebook or Twitter images from the demos here are the codes :


https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCah9IqHi5Ph-SDl00GBWJYZ4G6ns47HmI_K0cMaPXMQXDlwa8epAP3ksFj6XEsZcQNyKmzpGUBP74Zqq7GuXqX_i2HO0HqMEgCYOg5UoF15NHhAYSRq1TKEc1F9nG34U2eI-2RdNsnosR/s1600/fb-mini.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIk8Q-3TyYnH3nLcr_bVyrmBxKITdMM-S6vOS8U11SOeL_1c61CZ6X_z5raPI2pgvkfIN7EiItnfRsaSw-y2PcnzXzOvFqqgdjPlO46BJn9d5IQTao-0yQ8Tmp9rHz0aNye9oEGgQT-C1V/s1600/twitter-mini.png
OK so you have the code for your message lets add it to your blog !
Subscribe to:
Posts (Atom)